Iniciando con HTML5
HTML5
Parte I- INTRODUCCIÓN
Basa su sintaxis en un elemento de base al que llamamos etiqueta.
Está compuesto por etiquetas y texto, que definen los elementos del
documento, como enlaces, párrafos, imágenes, etc.
Partes de un documento HTML
Definido por: <html> </html>
Encabezado <header> </header>
Cuerpo <body> </body>
Enlaces <nav> </nav>
Secciones <section> </section>
Pie <footer> </footer>
Articulo <article> </article>
Otros <aside> </aside>
Formateo básico
Párrafo <p> </p>
Negrita <b> </b>
Itálica o cursiva <i> </i>
Subrayado <u> </u> tener cuidado con su utilización ya que
puede confundirse con enlaces.
Supraíndices <sup> </sup>
Subíndices <sub> </sub>
Alineación de párrafo
Utilización del atributo align (etiqueta atributo)
<p align="center"> </p>
<p align="right"> </p>
<p align="left"> </p> (valor por defecto)
Encabezado
Tamaño de letra que utilizan <h1> </h1> <h6>
</h6> (implica separación de párrafo, es decir, párrafo
independiente)
Parte II- EXPLICACIÓN Y EJEMPLO
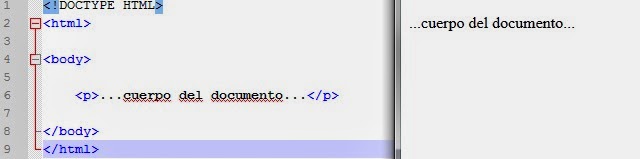
<body> </body>Con esta directiva se delimita el cuerpo del documento, que es el contenedor para todos los elementos visibles para el usuario como ser párrafos, imágenes, listas, etc.
<section> </section>
Con la directiva
<section> se puede delimitar una área dentro de un documento Html, área
que queremos resaltar por cualquier motivo. Es una directiva nueva en Html y
funciona igual como la directiva <div>.
Su introducción
en Html se debe a que existían demasiadas directivas <div> in los
documentos html.
Su presencia,
estructura mejor el código html de punto de vista estético y visual,
disminuyendo en este modo la presencia de los <div>. Lógicamente, por la
delimitación de un área con la directiva <section>, a este último tendría
que dar un nombre utilizando los atributos "id" o "class"
con el fin de su identificación posterior para formatearla. En el ejemplo que
hay abajo, el párrafo esta delimitado por la directiva <section> llamada
"seccionA"
<nav> </nav>
Esta directiva relativamente nueva en HTML es utilizada como contenedor para englobar elementos de navegación en un documento HTML. Los elementos de navegación pueden ser el menú principal, el menú lateral, etc. Su introducción se debe a que existían demasiadas directivas <div> en los documentos. Su presencia delimita la navegación de la página web, proporcionando una mejor vista del código HTML.
Al hablar de elementos de navegación necesariamente tenemos que mencionar la etiqueta <a> </a> ya que la misma define un hipervínculo. El atributo más importante del elemento <a> es el atributo href, que indica el destino del vínculo.
Al hablar de elementos de navegación necesariamente tenemos que mencionar la etiqueta <a> </a> ya que la misma define un hipervínculo. El atributo más importante del elemento <a> es el atributo href, que indica el destino del vínculo.
Si se establece el atributo de destino "_blank" el enlace se abrirá en una nueva ventana/pestaña.
<article> </article>
La directiva <article> también relativamente nueva en HTML, delimita o define el contenidod e una página web de una fuente externa. El contenido puede ser un artículo de prensa de un proveedor externo, o un texto de un web o blog, etc.
También podría utilizarse la directiva <div> pero se perfila el uso de <article> a fin de evitar las repeticiones de su uso y facilitar de esta manera el trabajo de los desarrolladores




Comentarios
Publicar un comentario